ブログ
BLOG
ホームページをリニューアルしました!
更新日:2022.9.21
公開日:2022.7.08
- お知らせ
こんにちは!
暑い日が続きますね。各地で観測史上最高気温を更新しています。6月の猛暑日連続記録が3日から6日に更新されました。
だからというわけではありませんが、ルビコンのホームページも更新しました。
約2年ぶりの全面リニューアルです。
これまでのホームページも気に入ってましたが、結構突貫でつくったので、細かい部分にまで手を入れれていませんでした。
なので、今回はがっつり計画を立てました。
コンセプトは「シンプルに見やすく」「速く」です。
他にもいろいろありますが、この2つが大きなコンセプトになっています。
なんで「シンプルに見やすく」したか
一番の目的は、ユーザーが迷わず、早く情報に辿りつけるようにするためです。
「なにか新しい情報ないかな」
「どんなホームページつくってるの」
と思ったとき、ページをすぐ見つけられるよう、動線やレイアウト、コンテンツの置き場所など、構成全体を見直しました。
デザインもなるべくシンプルにしました。
見やすさ優先というのもありますが、個人的に「シンプル イズ 見やすい&かっこいい」だよね!という想いがあるからです。
それをデザインコンセプトにして、後はデザイナーさんに丸投げ(←おい!)しました。
できあがったのがこのホームページです。
雰囲気がガラッと変わっています。
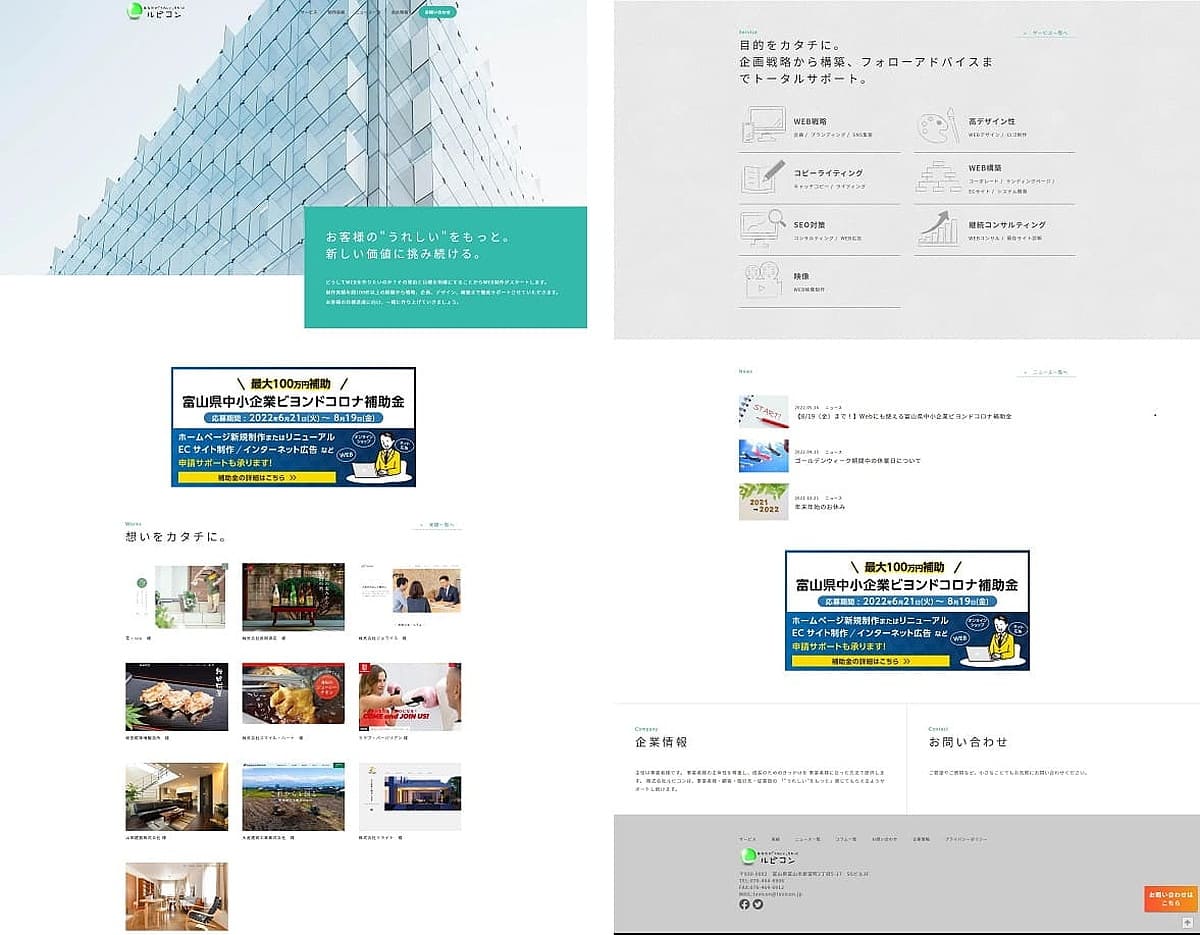
リニューアル前

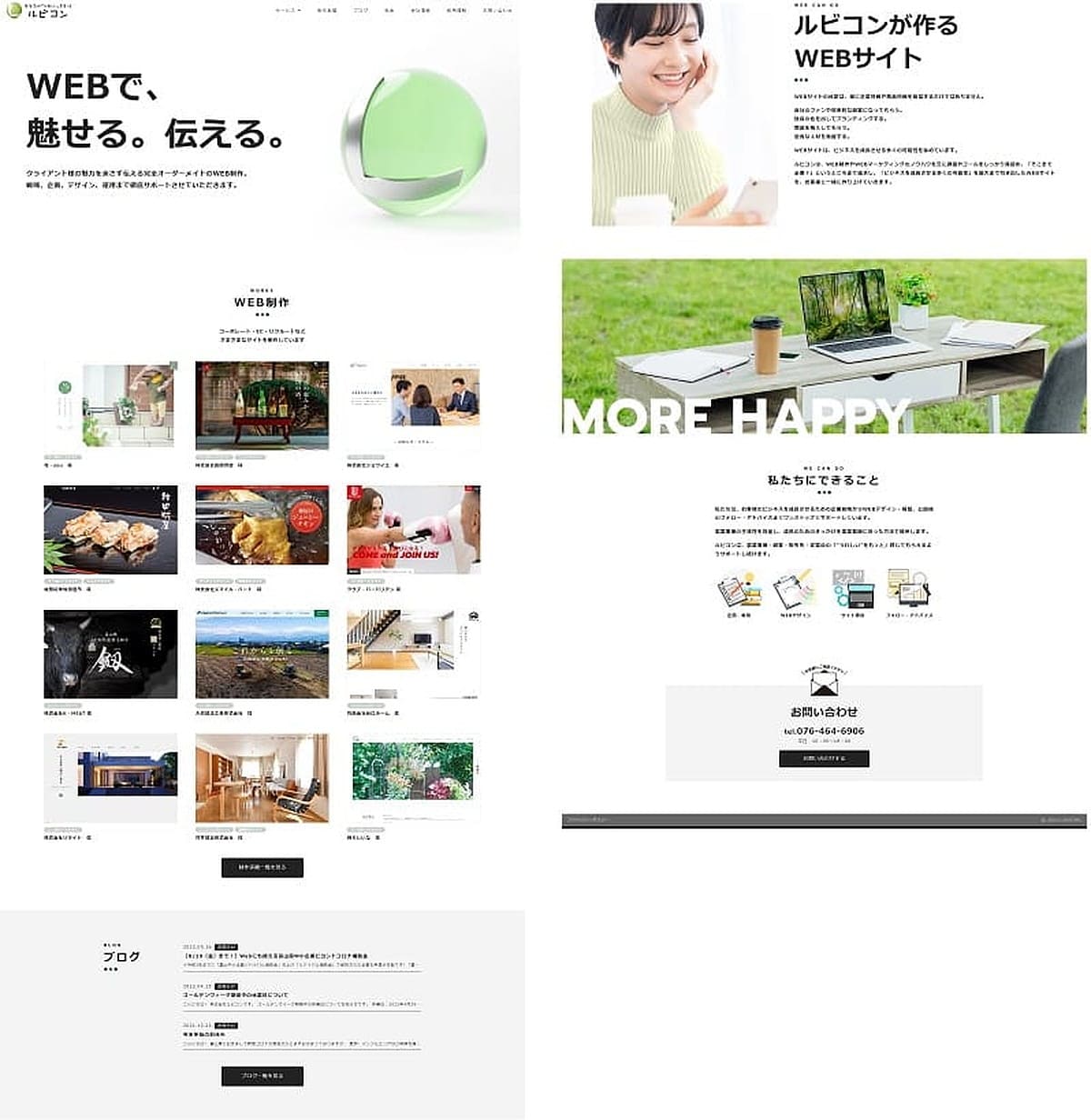
リニューアル後

「見やすいレイアウトで」「白黒ベースがいいなー」
要望はこれだけという無茶ぶりに、全力投球してくれました。
とても見やすく、かっこいい良いホームページになったと思うので、いろいろなページを見てもらえたら嬉しいです。
なんで「速く」したか
ホームページを速くした目的はいろいろありますが、まとめると下の3つです。
SEO的にいい
これはかなり昔からいわれていましたが、2018年にGoogleが「ランキング要因にする」とアナウンスしてからページスピードがより重要視されるようになりました。
快適に見てもらいたい
ユーザーに快適に見てもらいたいからです。ホームページを開いたりページを移動したりするとき、すぐ開かないとじれったいですよね。それをなくして快適に見てもらいたかったからです。
問合せが増えるかも?
表示に3秒以上かかるページは40%以上のユーザーが離脱するといわれています。問合せしてくれたかもしれないユーザーを「表示スピードが遅いだけ」で逃すのはとても残念ですよね。
どれくらい速くなったのか
今回のリニューアルで1番チカラを入れたのがこの「高速化」です。
あれこれ試した結果、かなり速くすることができました。
リニューアル前
<PC>
![]()
<スマホ>
![]()
リニューアル後
<PC>
![]()
<スマホ>
![]()
Google公式ツールで採点した結果、点数が大幅にあがっていました。特にスマホは31点と散々な点数でしたが、一気に97点まで上昇しました。
ブラウザでの表示速度も1.71秒 → 0.42秒と「4倍速く」なりました。「3倍速く」を越えてきましたね。
嬉しい結果に大満足です。ぜひストレスフリーなスピードをお楽しみください。
表示スピードの採点には「PageSpeed Insights」というツールを使いました。
URLを入力するだけで、表示スピードを採点することができます。
興味があれば使ってみてください。
ブラウザの表示スピード計測には「Page load time」というブラウザの拡張機能を使いました。
Google ChromeやMicrosoft Edge、VivaldiなどのChromium系ブラウザで使えます。
興味があればインストールしてみてください。
Page load time – Chrome ウェブストア
いろいろなホームページをスピードチェックしていると、ちょっと楽しくなってきます。
これを機に新しい一歩を
ホームページをリニューアルしたことで、気持ちも新たに、より良いサービスを追求していこうという意欲がさらに燃え上がりました。
今回のリニューアルでは新しい知識・技術をあれこれ試し、実装しました。それらを反映させたより良いホームページをお客様に提供していきたいと思います。
これからもルビコンをよろしくお願いいたします。